不久前,苹果推送 iOS 15移动端操作系统。很多网友表示,这次更新没什么直观的感受,直呼“升级了但却没有完全升级”。操作系统的更新,最能引起用户注意的就是用户界面也就是UI的变化。这就像是一个熟识的朋友突然换了穿搭风格。不过,或许你还未曾想过,用户界面这件“衣服”的背后,还有着很多故事。
#01 「界面设计」或许曾有过身不由己的日子
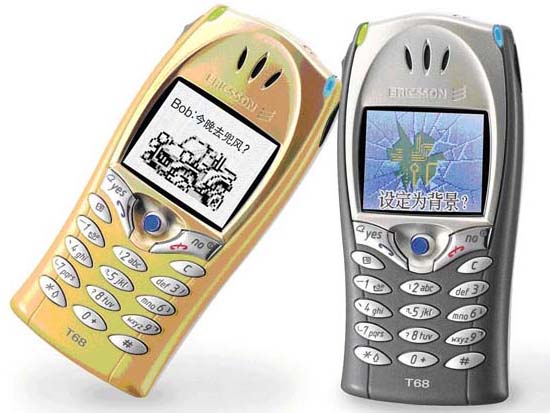
相信很多人还记得当年的爱立信和诺基亚。一块迷你的屏幕,装满了各种功能。
受制于当时的技术,界面设计倒向实用主义:黑体大字、简单粗暴的逻辑(比如方向键、左右常驻的导航键)、强烈的背景和文字颜色对比……我们对功能机的初印象大致如此。

很快彩色屏幕开始应用于手机。许多厂商为了彰显这一特性,用户界面的主调被高饱和明亮的色彩所掌控。绚丽的开机动画(当然少不了同样炫酷的背景音乐)、大红大紫的主页背景、彩色的图标、以及五彩斑斓的文字被广泛使用。

随着屏幕技术的不断进步,像素数和色域都有了新的突破。使用精细绘制的图标,以及色彩丰富的背景,能够把这块屏幕的潜力得到最大发挥。也就是在这个阶段,拟物化(Skeuomorph)设计有了雏形。
此后不久,iPhone 和 Android 发布,宣告智能手机时代的到来。在各个大厂的力推下,这种追求还原真实世界物体的光影与透视的设计风格肆虐发展。
几年后在桌面端,Vista 和 MacOS也开始大量使用拟物化元素。

不过这样的局面并没有持续太久。智能终端所承载的功能越来越多,或者换句话来说,所承载的信息量越来越大。而拟物化设计,往往占据了更多的屏幕空间,却展现了不相符信息量,显得华而不实。在硬件上,大尺寸的面板还难以控制成本。这时一种更为简洁的设计风格开始流行于界面设计——扁平化(Flat Design)。

早在 2002 年,微软就将这一风格应用于自家的桌面播放器 Windows 媒体中心上。2006 年,微软推出 Zune Mp3 播放器,将这一风格在用户界面上的应用推向一个高潮。这种后来被称为 Metro 的扁平化设计抛开花哨的具象图标,抽出最基本的图形和重要信息,以纯色风格直观地展示给用户。大胆而前卫的设计,在初期并没有得到广泛的认可。在微软的移动王朝覆灭后,行业内才开始将扁平化设计用于用户界面。
2013 年,苹果发布了 iOS 7,宣布放弃了拟物化设计,并全面使用扁平化。当时的苹果设计高级副总裁乔纳森表示:“恒久深刻的美,呈现在简洁、清晰、效率之上。真正的简洁不是只除去一切杂乱及装饰,而是要为复杂性带来秩序。”
扁平化设计迎来了它的黄金时期,一时成为设计领域的新风潮。
#02 百花争鸣的后扁平化时代
技术还在进步,搭载大尺寸、高分辨率、广色域屏幕、高性能的图形处理芯片的设备开始普及。扁平化设计,又面临着新的变革。

没有了曾经的硬件条件限制,拟物化再次卷土重来。但设计不会开倒车,一种结合了扁平化和拟物化的新设计风格开始流行于用户界面设计——新拟物(Neumorphism)。新拟物设计保留了扁平化的简洁,信息承载量大的特点,加入了材质、光影等拟物化的效果,呈现的信息的方式简洁但充满细节。

不过光是好看已经很难讨好用户,在每日的屏幕时间高达七八个小时的时候,耐看显得更为重要。新拟物设计,一旦使用不当,很容易给人强烈的视觉疲劳,就像是鸡汤虽美喝多了就腻的感觉。另一方面,AR 和 MR 的发展,传统的界面设计又遇到水土不服的情况,作为虚拟与现实的桥梁,拟物和扁平成为更为讨喜的选择。

界面设计的多元化,实质上是技术条件催生的“文艺复兴”。锤子手机坚持的纯拟物设计,成为当时业界的一股清流,而谷歌的材料设计,也是在扁平化设计的基础上做了新的尝试……
这场技术与设计的 Tango 仍在舞台上旋转。
#03 注意力经济下,设计沦为资本工具
水可载舟,亦可覆舟。技术提供了界面设计所需要的硬件条件,但是商业化层面,技术发展作为产品卖点,界面设计难逃为其“背书”的命运。
然而在技术之外,经济是影响设计的另一个重要因素。用户界面的设计往往是商品的一部分,虽然为用户服务,但根本上,它需要创造经济价值。在过去功能机时代,炫彩的设计风格可能还只是单纯为了彰显屏幕的卖点。但是步入智能机时代,用户界面设计逐渐变得“鸡贼”。

互联网产品的变现,很大程度上依赖于流量。流量大,往往就意味着更高的广告收入,以及运营商的分成。最后反映到用户身上,衡量流量的重要指标就是屏幕时间。
屏幕时间顾名思义,就是用户停留在屏幕上某一内容的时长。不同于点击量、阅读量,屏幕时间反映的流量更为真实。你可能仅仅是因为标题吸引人就会点开一篇文章,但是打开之后发现没什么价值,可能会快速划过或者是直接关掉。而屏幕时间则是实实在在的记录了你在一篇文章所停留的时间,这在衡量内容传播效果的时候显得极为重要。

这一指标还能继续细化。比如在首页上,你看哪些栏目的时间要更长?虽然技术上难以统计,但不容置疑的是,屏幕上的设计以及排列组合都有着引导作用。
而被引导的对象,是注意力。
人是视觉动物。在视觉上想要吸引人的注意力是很容易的。颜色搭配、文本组合、抽象元素的引导、动效等等都能够有效快速地吸引用户的注意力,就在你不知不觉间,眼神就已经停留在被设计好的区域,跟着潜在的引导线阅读内容。

为什么淘宝的首页是信息流?为什么促销的标记那么突出?那个反复跳动的美女广告用意何在?其实这些都是利用用户界面的设计技巧去创造(潜在的)经济价值。
此外,用户界面的设计,还可以可以制造障碍,使得用户的某些行为变得更加的困难。在大尺寸设备中,开屏广告的关闭按钮往往在难以够到的角落。还有部分信息被降低了对比度,减少用户的关注。

不知不觉间,屏幕上的内容,都成了精心布置的视觉陷阱,每一位用户都在马不停蹄地做资本的数字劳工。
#04 为人的设计,终将为人
设计的本质,是为了满足人的需求而做的规划和创造。用户界面作为设备的一部分,理应服务于用户。当设计不再受制于紧迫的硬件条件、商业化的味道也不那么浓重的时候。设计,将回归以人为本的理念。
今年的谷歌开发者大会,谷歌发布了全新的界面设计—— Material You. 曾经用户界面,由设计师设计,工程师在技术上实现。而用户,只能在有限的空间内自我定制。而谷歌则是将用户共创设计的理念引入旗下的新设备。用户选择的每一张壁纸,都会彻底影响整个系统界面的风格。

同时,越来越多的厂商,在宣传旗下产品的时候,开始重视用户参与和用户体验。曾经靠注意力博得的营收,现在逐渐被算法推荐和精准投放所取代。界面设计的目的开始慢慢挣脱经济效益的束缚,以全新的形式追寻初心:最大化的展示信息,忠于用户操作逻辑的视觉引导,并以生动的质感赋予灵魂。
设计风格的沉浮的背后,是使用价值与商业价值的挣扎。但为人的设计,终将为人。
图片来源:
- Pixabay
- 爱立信 T68. 新浪数码. http://tech.sina.com.cn/mobile/productphoto/2726.html.
- Mac OS X Leopard. Wiki. https://en.wikipedia.org/wiki/Mac_OS_X_Leopard.
- Neumorphism in user interfaces. UX Colletive. https://uxdesign.cc/neumorphism-in-user-interfaces-b47cef3bf3a6.
- Business-ready solutions for HoloLens 2. Microsoft. https://www.microsoft.com/en-us/hololens/apps.
- Xiaomi Announces MIUI 12.5: Here’s Everything You Need To Know. Fossbytes. https://fossbytes.com/xiaomi-announces-miui-12-5-supported-devices-roll-out-schedule/.
- How to use Apple’s new Screen Time and App Limits features in iOS 12. The Verge. https://www.theverge.com/2018/9/17/17870126/ios-12-screen-time-app-limits-downtime-features-how-to-use.
- Design Consistency Guide: Best Practices for UI and UX Designers. UXPin. https://www.uxpin.com/studio/blog/guide-design-consistency-best-practices-ui-ux-designers/.
- What Are Splash Ads?. Carrie Pittman. https://www.smaato.com/blog/what-are-splash-ads/.
- Android 12 Beta: Designed for you. Google. https://blog.google/products/android/android-12-beta/